
现在公司的产品是从0到1的阶段,所以我会本着真实发生的来写这一个系列的文章,如果有不妥或者不太到位的地方,麻烦请各位直接告知我,毕竟产品之间互相多交流还是有很大好处的。
什么叫逻辑流程图?
流程图:以特定的图形符号加上说明,表示算法的图,称为流程图或框图。
那么逻辑流程图怎么画呢?我先用文字解释一下。
逻辑就是你的产品功能的实现逻辑。注意,这里我不是指技术上面的实现逻辑,而是某个功能在使用上面的逻辑,什么界面的什么按钮有什么作用,需要进行什么判断,下一步往哪儿去,功能与功能之间的交互是什么样的。
逻辑流程图怎么画?
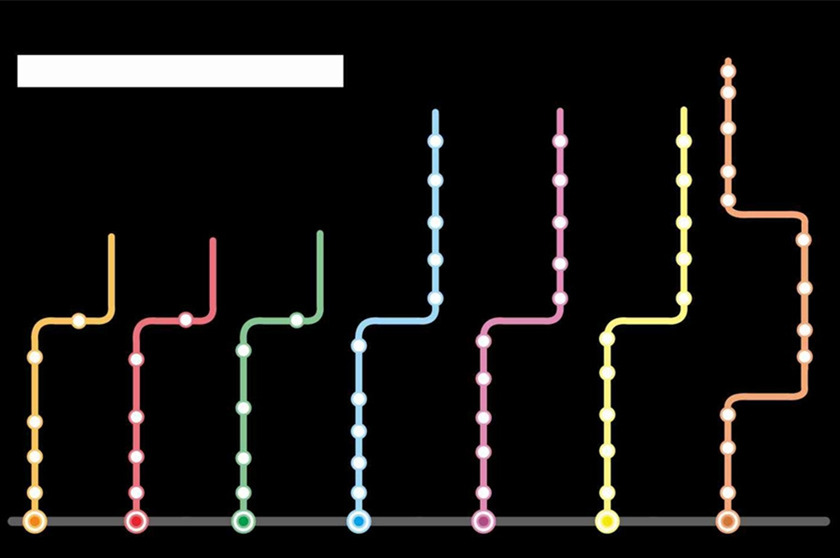
都说文字说不清楚的来张图就明白了,确实是这么回事儿,看下面
首先我要解释一下为什么只画了这么点儿,因为没有那么多时间嘛,其次我要跟你解释以下这些框框是什么意思:
每一表格代表一个页面
最上面那个蓝色的是顶栏的标题
下面的是功能
灰色的是按钮
框框是对按钮进行解释说明
其他的就不用我再解释了吧,不明白的自行百度,我觉得我说的够大白话了,应该是个人都能看懂- -!
但是这样远远不够,你在拿给开发兄弟看的时候,他可能会问,这些都是按钮吗?还是输入的东西?你要知道开发兄弟已经会被bug弄烦,能不能就别再添堵了?
面对这样的问题,就有了下图:
对不同的功能用颜色标注出来,并且在一开始做一个说明,这样不管是开发看还是以后自己看,都是方便。
判断逻辑的地方一定要标出来,同样也是方便开发兄弟。
逻辑要弄清楚!
重要是事情说三遍!!!
为什么我这么强调逻辑,因为如果你的逻辑跑不通,最后出来的东西会陷入死循环,这对于使用产品的用户来说是致命的!你的每个功能的逻辑要跑得通,三个字跑得通看似简单,实际你需要花一定量的时间去跑逻辑,当然了,并不是说你花的时间越多越好,如果逻辑比较复杂,花的时间越多越可能把自己搞晕。有精力的朋友可以去梳理以下淘宝的订单逻辑流程图。跳出订单页面的可以不用理会哈。
聪明的产品一看这个图就明白如何画,而且还会在我这个基础上更加完善更加美观;稍稍笨一点儿的嘛,就比如我多看两遍就好啦~再看不懂的还是转行叭。
(下载iPhone或Android应用“经理人分享”,一个只为职业精英人群提供优质知识服务的分享平台。不做单纯的资讯推送,致力于成为你的私人智库。)
作者:佚名
来源:人人都是产品经理